首先,我们来学习CSS设置文本的对齐方式。
通过CSS,可以设置文本的水平和垂直对齐方式。(有案例的效果演示)
文本水平对齐,我们前面的课程曾经接触过——使用 text-align 这个样式属性来实现。它的属性值有三个:left,right,center,分别表示文本水平居左,居右,居中。
我们来举个例子。
在 005 目录下创建 alignment-spacing.html 文件,构建基础代码,添加一个 h1 元素和三个 p 元素,分别填入一些文本。
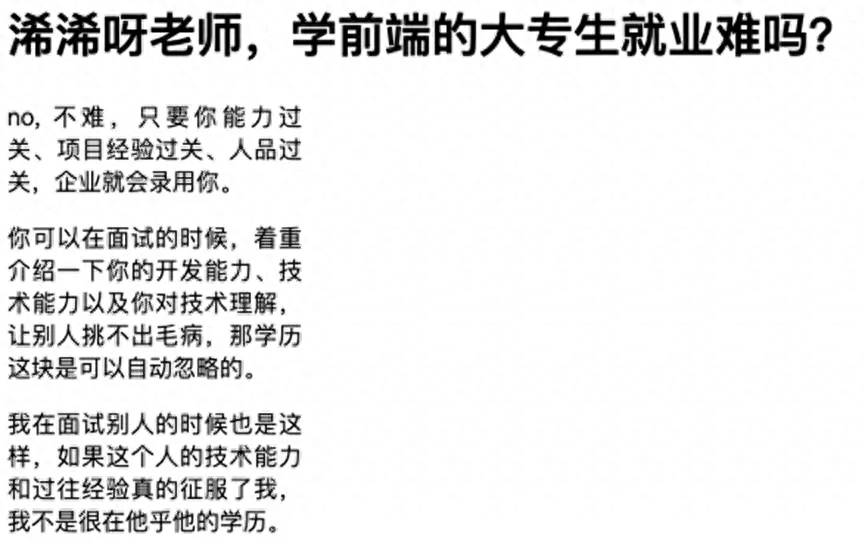
<h1>浠浠呀老师,学前端的大专生就业难吗?</h1>
<p>
no, 不难,只要你能力过关、项目经验过关、人品过关,企业就会录用你。
</p>
<p>
你可以在面试的时候,着重介绍一下你的开发能力、技术能力以及你对技术理解,让别人挑不出毛病,那学历这块是可以自动忽略的。
</p>
<p>
我在面试别人的时候也是这样,如果这个人的技术能力和过往经验真的征服了我,我不是很在他乎他的学历。
</p>
我们可以给三个段落文本,设置不同的水平对齐方式,给三个 p 元素定义 class 属性,值分别为 a,b,c。
在这个目录下再创建一个 mystyle-2.css 文件,定义 p.a (读作p点a) 选择器,声明样式 text-align: left (不要读冒号)。定义 p.b 选择器,声明样式 text-align: center。定义 p.c 选择器,声明样式 text-align: right。
p.a {
text-align: left;
}
p.b {
text-align: center;
}
p.c {
text-align: right;
}
在浏览器中预览效果,三个段落分别左、中、右对齐了。
当 text-align 属性被设置为 justify [ˈdʒʌstɪfaɪ]时,每一行都被拉长,使每一行都有相等的宽度,而且左右边界是对齐的,就像杂志和报纸排版一样。
注释掉全部样式,定义 p 选择器,声明样式 text-align: justify。
我们看,貌似没有什么效果。
为了演示,给之一个段落添加单词 no, (读作no 英文的逗号) 。再给 p 元素声明一个样式 width: 200px。
再看效果,三个段落的两侧都是对齐的。
假如注释掉这个样式,
white-space 属性指定了如何处理元素内部的空白。有一个常用的值,nowrap,不管包含文本的元素宽度是多少,文本都不会换行,直到遇见 <br> 标签为止。
给 p 元素再声明一个 white-space: nowrap 样式。
此时,每个段落都在一行显示了。虽然我们给 p 元素声明了 width: 200px,他也会视而不见,继续倔强的在一行显示。
文章声明:以上内容(如有图片或视频在内)除非注明,否则均为淘站百科原创文章,转载或复制请以超链接形式并注明出处。
本文作者:云城本文链接:https://www.taozhan5.com/shbk/129.html