在网页设计中,自动换行的CSS布局是非常常见的需求,特别是在响应式设计中。它可以让网页内容自动适应不同屏幕尺寸,保证用户在不同设备上都能够获得良好的浏览体验。本文将介绍几种 *** 自动换行的CSS布局的 *** ,让你的网页展现更美观和适应性更强。
步骤一:使用flexbox布局
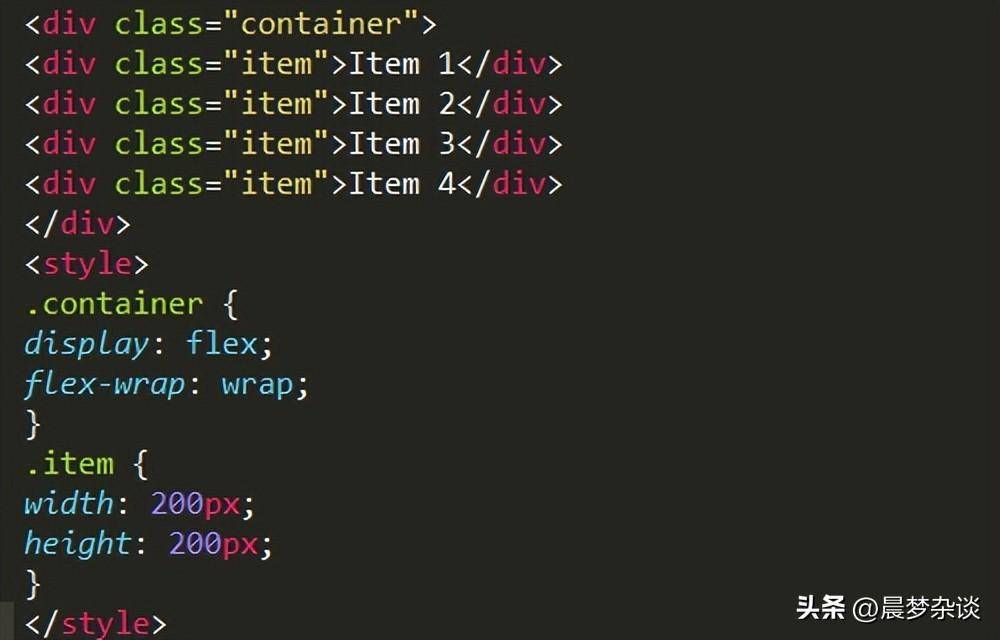
Flexbox布局是CSS3中的一种强大的布局方式,它可以实现自动换行的效果。通过设置容器的display属性为flex,并且添加flex-wrap属性为wrap,可以让容器内的子元素自动换行。这样,当容器内的子元素的总宽度超过容器的宽度时,子元素会自动换行到下一行。

总结:
通过使用flexbox布局、grid布局、百分比布局、媒体查询和overflow属性等 *** ,我们可以轻松 *** 自动换行的CSS布局,让你的网页展现更美观和适应性更强,如果其中一种不能设定的话,建议组合使用。快来尝试这些 *** ,为你的网页增添一份灵活性吧!
The End
文章声明:以上内容(如有图片或视频在内)除非注明,否则均为淘站百科原创文章,转载或复制请以超链接形式并注明出处。
本文作者:云城本文链接:https://www.taozhan5.com/shbk/127.html










